Axure RP8 中继器使用(列表的增删改查、分页)
阅读数:109 评论数:0
跳转到新版页面分类
应用软件
正文
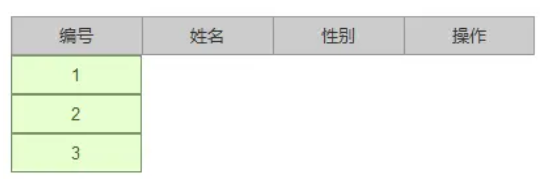
一、设置表头及中继器数据集
1、首先,拖入一个table组件到工作区作为表头,完成表头设置后,再拖入一个中继器,将表命名为repeater。
2、接下来,需要在中继器组件的属性中设置中继器的数据集,可以把这些数据理解为中继器的原始数据。
3、然后,需要设置中继器的项,所谓“项”就是被中继器所重复的布局。双击repeater,进入中继器的项进行编辑,我们会先看到一个矩形,这个矩形是中继器默认项,可以直接删除,也可以当做一个普通矩形来用,我们将项设置为4个矩形,并分别命名为:item_id, item_name, item_sex, item_op。
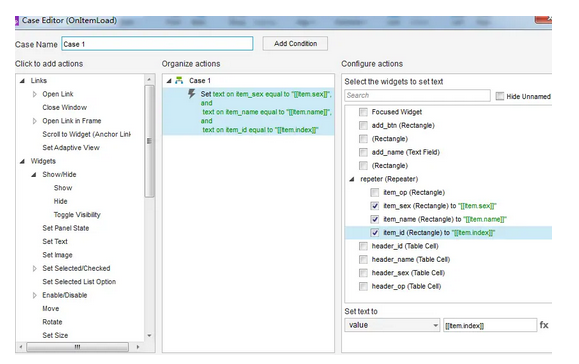
4、在未设置任何交互的情况下, 中继器不会自动填充数据集。双击中断器“OnItemLoad”事件,分别为item_id , item_name ,item_sex设置value,
此时再次预览,中继器可以正常显示填充的数据集。
二、新增一条记录
使用label、text field、droplist、button组件设计出新增界面,两个输入框分别命名为add_name,add_sex,新增按钮命名为add_btn,
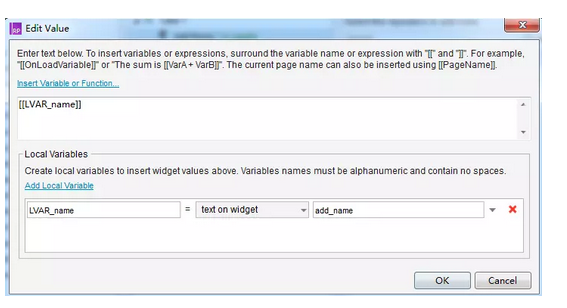
双击add_btn的onclick事件,添加交互事伯,其中用到了变量。
引时再次预览就可以使用新增功能啦。
三、删除一条记录
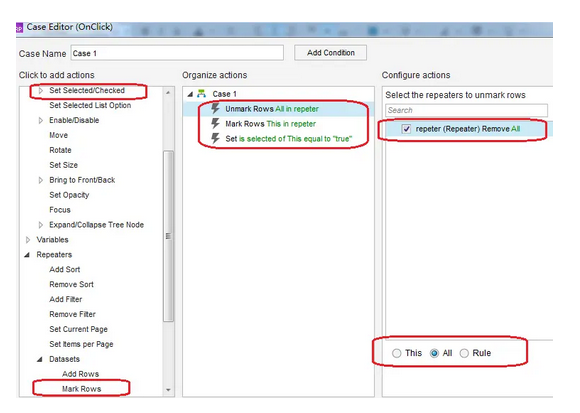
这个功能分两步实现:第一步实现单击某行,对该行进行标记并高亮显示,第二步单击删除按钮删除已标记行,所以删除功能要用到中继器的标记/取消标记功能。
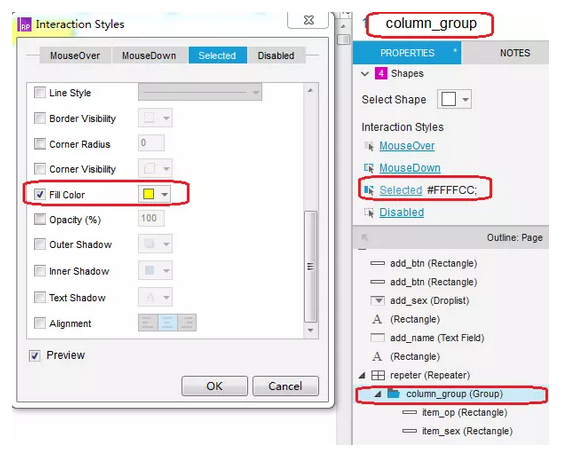
双击中继器,选中4个矩形将他们分为一组,命名为column_group,设置column_group的选中时样式,这样设置后被选中行将高亮显示。
然后,设置column_group的onclick事件,需要设置三个事件,在这里要特别注意unmark事件的设置,如果没有unmark事件。
此时预览,凡是点击过的都会高亮显示,而我们想要的效果是高亮显示当前选中行。此时需要用到Axure中选项组概念,同一选项组中的组件,当其中一个组件被选中时,自动取消其他组件的选中状态。我们把column_group设置选项组,选项组的名称为selection_group,同时取消勾选repeater组件的"isolate selection groups"。
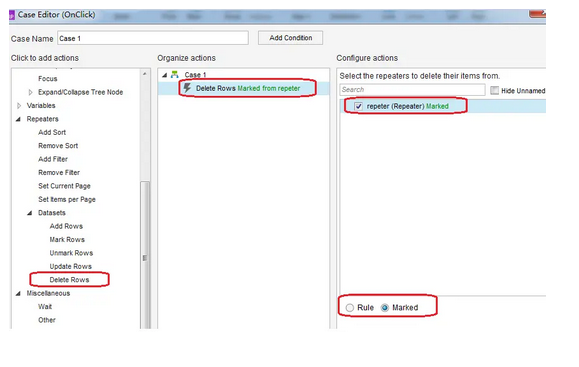
再次预览,就可以实现只高亮显示当前行的效果。现在添加删除按钮,命名为del_btn并设置其onclick事件。
四、行编辑
1、首先, 我们双击中继器,在item_op矩形中添加一个Link Button组件,命名为mod_btn,设置其文字为"修改",此外我们还要在item_name、item_sex矩形中各新增一个Text Field组件,分别命名为mod_name、mod_sex,在item_op中新增一个Link Button组件,命名为save_btn,设置其文件为“保存”,保证save_bnt与mod_btn位置重叠,设置mod_name、mod_sex、save_btn均为隐藏状态。
2、接下来我们需要设置mod_bnt的onclick事件,单击mod_btn应显示mod_name、mod_sex、save_btn,隐藏mod_btn,并设置mod_name、mod_sex的值。
3、然后,我们设置save_btn的onclick事件,单击save_bnt应将mod_name、mod_sex的值保存下来,隐藏mod_name、mod_sex、save_btn,显示mod_btn,并update row。
五、条件查询
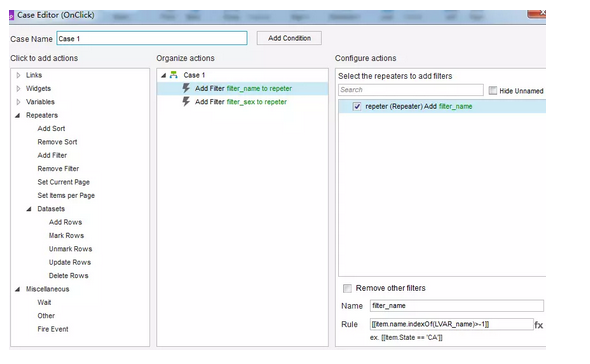
添加两个查询框和一个查询按钮,分别命名为search_name、search_sex、search_btn。为search_btn添加onclick事件,此时需要用到中继器的add filter来进行数据过滤。
在配置查询条件时,由于我们采用模糊查询,这里用的是indexOf函数,对于姓名查询条件而言,只要数据集item.name中包含了search_name的输入值,就是满足该姓名查询条件的记录。
六、分页
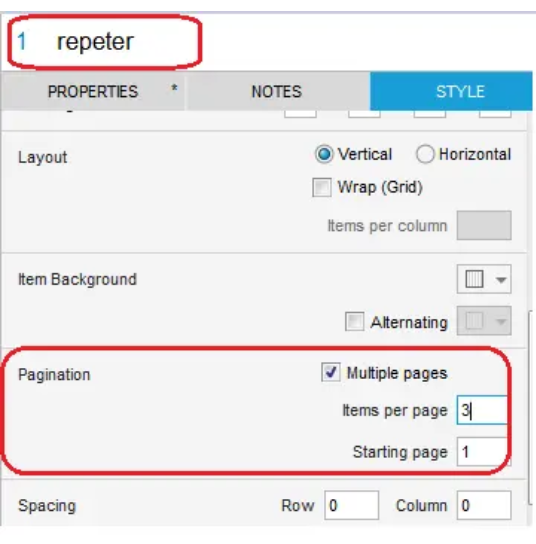
1、首先,我们需要设置repeater的分页属性。
2、然后,在repeater下方添加4个label,分别设置其文字 为“首页”、“上一页”、“下一页”、“尾页”,并分别添加onclick事件。