javascript通过window.location获取当前页面的url
阅读数:226 评论数:0
跳转到新版页面分类
html/css/js
正文
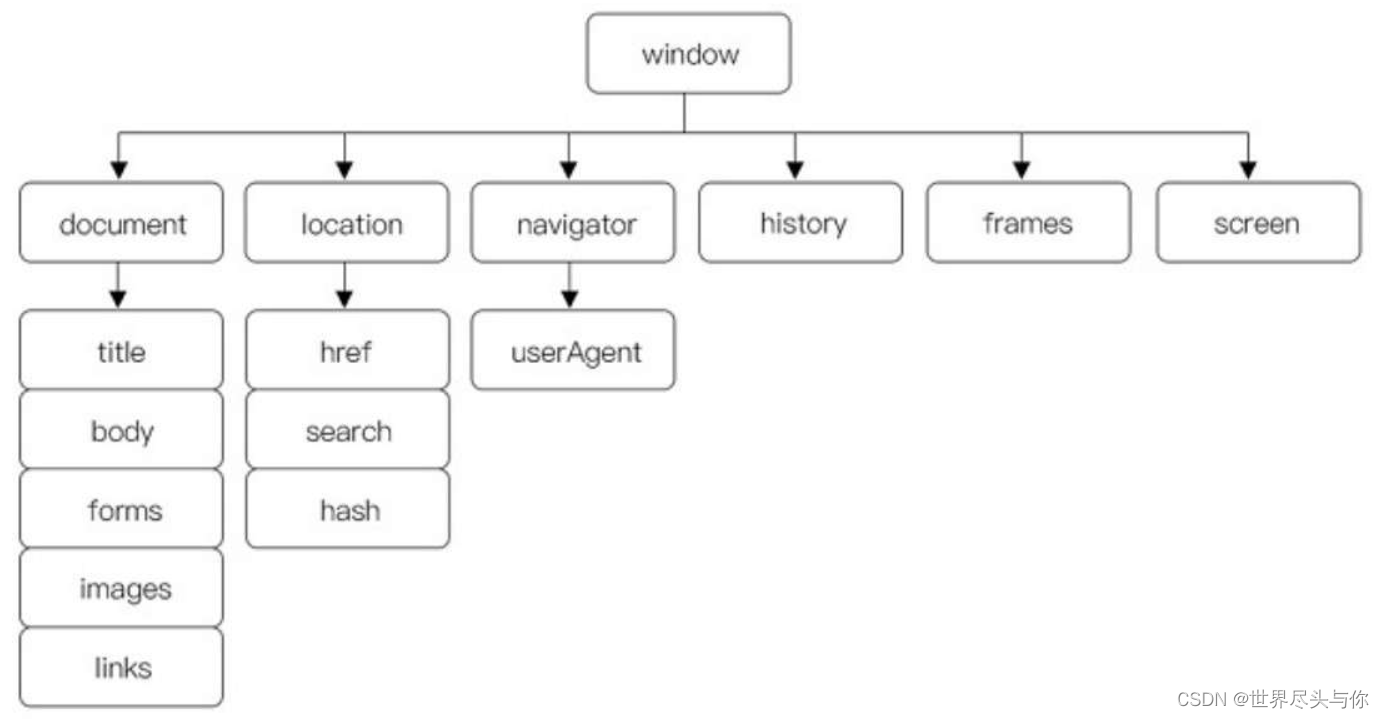
一、window对象
在javascript中,一个浏览器窗口就是一个window对象,window对象以及这些子对象,由于都是用于操作浏览器窗口,所以我们又称为BOM(Browser Object Module),即浏览器对象模型。
| 子对象 | 说明 |
| document | 文档对象,用于操作页面元素 |
| location | 地址对象,用于操作URL地址 |
| navigator | 浏览器对象,用于获取浏览器版本信息 |
| history | 历史对象,用于操作浏览历史 |
| screen | 屏幕对象,用于操作屏幕宽度、高度 |
| alert() | 提示对话框 |
| confirm() | 确定对话框 |
| prompt() | 输入对话框 |
| open() | 打开窗口 |
| close() | 关闭窗口 |
| setTimeout() | 开启一次性定时器 |
| clearTimeout() | 关闭一次性定时器 |
| setInterval() | 开启重复性定时器 |
| clearInterval() | 关闭重复性定时器 |
| atob() | 解码一个base64编码的字符串 |
| btoa() | 创建一个base64编码的字符串 |
| blur() | 把焦点从顶层移开 |
| focus() | 将焦点赋予一个窗口 |
| moveBy(x,y) | 相对窗口坐标移动到指定像素 |
| moveTo(x,y) | 相对于窗口坐标移动到指定位置 |
| resizeBy() | 按照指定的像素调整窗口大小 |
| resizeTo() | 将窗口大小调整到指定的宽度和高度 |
| scrollBy() | 按照指定的像素值来滚动内容 |
| scrollTo() | 按照指定的高度来滚动内容 |
| stop() | 停止页面载入 |
# url是新的窗口地址,target表示打开方式,常用_blank(默认)和_self
window.open(url,target)
| closed | 窗口是否已被关闭 |
| opener | 返回创建此窗口的窗口应用 |
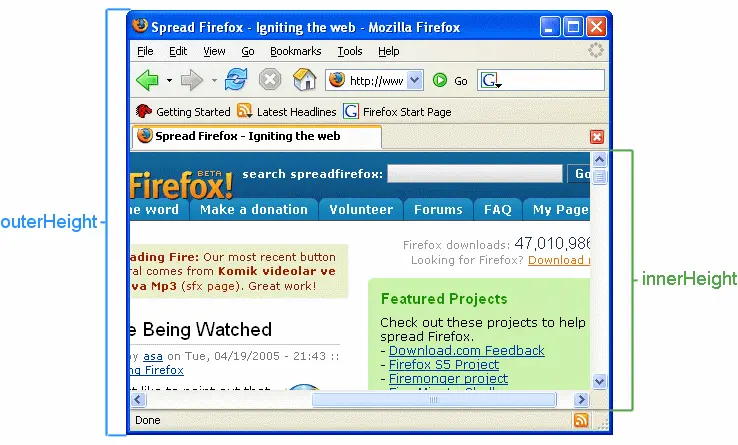
| innerHeight | 浏览器的视口(viewport)高度(以像素为单位),包括滚动条 |
| innerWidth | 窗口文档显示区宽度 |
| localStorage | 本地存储 |
| sessionStorage | 会话存储 |
| name | 窗口的名字 |
| outerWidth | 获取整个浏览器窗口的高度(以像素为单位)。 |
| outerHeight | 窗口外部高度(包括工具条和滚动条) |
| pageXOffset | 页面相对于窗口显示区左上角的X的位置 |
| pageYOffset | |
| parent | 父窗口 |
| screenX | 相对于屏幕窗口的X坐标 |
| screenY | |
| self | 当前窗口的引用 |
| status | 窗口状态文本 |
| top | 最顶层的父窗口 |
(1)innerHeight与outerHeight的区别
需要注意的是F11全屏后,outerHeight会失去准确性。
二、window.location子对象
| href | 当前页面地址 |
| search | 当前页面地址 “?”后面的内容 |
| hash | 当前页面地址"#"后面的内容 |
(当前url)—— http://www.baidu.com:8080/test?id=123
window.location.href
(协议)—— http:
window.location.protocol
(域名 + 端口)—— www.baidu.com:8080
window.location.host
(域名)—— www.baidu.com
window.location.hostname
(端口)—— 8080
window.location.port
(路径)—— /test
window.location.pathname
(请求的参数)—— ?id=123
window.location.search
(路径前面的url)—— http://www.baidu.com:8080
window.location.origin
self.location.href=”/url”
location.href=”/url”
window.location.href=”/url”这三种方式都是在当前页面打开URL页面。
parent.location.href=”/url” //在父页面打开新页面。
top.location.href=”/url” //在顶层页面打开新页面。三、window.document子对象
// 修改页面title
window.document.title="要设置的标题"四、window.screen子对象
| availHeight | 屏幕的高度(减去任务栏和其他边界的高度) |
| availWidth | 屏幕的宽度(减去任务栏和其他边界的高度) |
| colorDepth | 目标设备或缓冲器上的调色板的比特深度 |
| height | 屏幕的总高度(以像素为单位) |
| width | 屏幕的总宽度(以像素为单位) |
| pixelDepth | 屏幕的颜色分变率 |
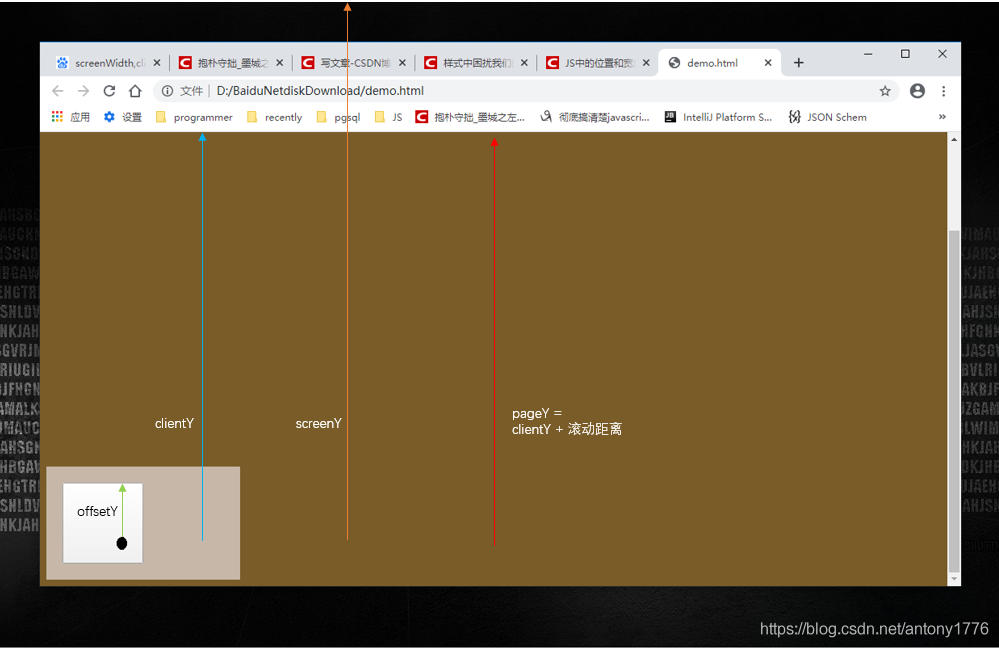
五、事件中鼠标的(x,y)位置
| clientX/clientY | 鼠标相对于浏览器左上角x/y轴的坐标(不随滚动条滚动而改变) |
| pageX/pageY | 鼠标相对于浏览器左上角x/y轴的坐标(随滚动条滚动而改变) |
| screenX/screenY |
鼠标相对于显示器屏幕左上角x/y轴的坐标 在双屏场景中,要考虑顺序问题,如果主屏在右,副屏在左,那么副屏中的screenX为负值 |
| offsetX/offsetY | 鼠标相对于事件源左上角x/y的坐标 |
相关推荐
一、script标签属性
async
表示立即下载该脚本,但不妨碍页面中的其他操作,只对外部文件有效。
charset
与src属性一起使用,告诉浏览器用来编码这个javascript程序的
ECMAscript 5添加了第二种运行模式:严格模式(strict mode)。
//针对单个脚本
<script>
"use strict";
console.log("这是严格模式
Math.random()方法会返回介于0(包含)~1(不包含)之间的一个随机数。
舍掉小数点后的数值的方法有很多,如parseInt(),Math.ceil(),Math.flo
一、概述
所有语言中的代理,其本实现的是对原对象的操作的拦截和一些自定义行为。
二、语法
const p = new Proxy(target, handler)
1、target
可以是任何类型的
一、概述
函数实际上是对象,每个函数都是Function类型的实例,而且与其他引用类型一样具有属性和方法,因此函数名实际上也是一个指向函数对象的指针,因为函数名是指针,所以js没有函数重载。
func
navigator.language 属性返回一个表示浏览器当前语言环境的字符串,通常是一个 BCP 47 语言标签。这个语言标签由两个部分组成:语言代码和可选的地区代码。
下面是一个示例代码,展示了
一、概述
页面加载完成有两种事件:
1、ready事件
表示文档结构已经加载完成(不包含图片等非文字媒体文件)
2、onload事件
指示页面包含图片等文件在内的所有元素都加载完成。
二、jQuery
1、禁止复制
οncοpy="document.selection.empty()"
// 或者
οncοpy="return false"
2、禁止粘贴
onpaste="return false"