css transform、transition、animate的区别
阅读数:103 评论数:0
跳转到新版页面分类
html/css/js
正文
css中写动画时,经常会用到这几个属性。
一、transform 变形效果
transform属性是静态属性,需要配合transition和animation才能展现出动画效果。
正常变换矩阵是$\left[ \begin{array}{3} a &b &tx\\ c &d &ty \\ u &v &w \end{array} \right] $
但在二维空间中操作,u v w都为1.0,所以transform中的matrix函数使用6个参数:
matrix(a,b,c,d,tx,ty)。
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
$\left[ \begin{array}{3} 1 &0 &tx\\ 0 &1 &ty \\ 0 &0 &1 \end{array} \right] $
transform:translateX(100px) /*向右边移动100px*/
transform:translateX(-100px) /*向左边移动100px*/
transform:translateY(100px) /*向下边移动100px*/
transform:translateY(-100px) /*向上边移动100px*/
transform:translate(100px,-100px) /*向右上角移动100px*/
transform:translate(-100px,100px) /*向左下角移动100px*/
scale缩放所占的原始尺寸不变,只在当前元素进行重绘。
$\left[ \begin{array}{3} sx &0 &0\\ 0 &sy &0 \\ 0 &0 &1 \end{array} \right] $
tranform:scale(0.5) /*整体缩小到原来的一半*/
tranform:scale(2) /*整体放大到原来的一半*/
tranform:scaleX(0.5) /*宽缩小到原来的一半*/
tranform:scaleX(2) /*宽放大到原来的一半*/
tranform:scaleY(0.5) /*高缩小到原来的一半*/
tranform:scaleY(2) /*高放大到原来的一半*/
/*好像看不出变化*/
tranform:scaleZ(0.5)
tranform:scaleZ(2)
$\left[ \begin{array}{3} cos(q) &sin(q) &0\\ -sin(q) &cos(q) &0 \\ 0 &0 &1 \end{array} \right] $
transform:rotate(50deg); /*设置为平面旋转(二维旋转)50度*/
transform:rotateX(360deg) /*以X轴为旋转中心旋转360度(三维旋转)*/
transform:rotateY(180deg) /*以Y轴为旋转中心旋转180度(三维旋转)*/
transform:rotateZ(90deg) /*以Z轴为旋转中心旋转90度(三维旋转)效果和rotate一样*/
transform:rotateX(45deg)rotateY(45deg)rotateZ(45deg) /*向X、Y、Z方向各偏45度*/
transform:scale(0.5) rotateY(45deg) rotateZ(45deg); /*缩小0.5倍,并且旋转Y和Z轴45度*/
(4)倾斜或裁剪 skew(skx,sky) (2.5D效果)
$\left[ \begin{array}{3} 0 &sky &0\\ skx &0 &0 \\ 0 &0 &1 \end{array} \right] $
skew(ax, ay)
1. ax 表示在x轴上的倾斜角度,单位为 deg。
2. ay 表示在y轴上的倾斜角度,单位为 deg。
transform:skew(30deg,45deg) /*向x轴偏移3度,向y轴偏移45度*/
transform:skewX(45deg); /*向X轴倾斜45度角,向左边倾斜45度*/
transform:skewY(90deg); /*向Y轴倾斜90度角,相对于是靠右倾斜,直到于y轴成为一条线*/
transform-origin: x-axis y-axis z-axis;| 值 | 描述 |
| x-axis |
定义视图被置于 X 轴的何处。可能的值: ● left ● center ● right ● length ● % |
| y-axis |
定义视图被置于 Y 轴的何处。可能的值: ● top ● center ● bottom ● length ● % |
| z-axis | 定义视图被置于 Z 轴的何处。可能的值:length |
接受两个参数,前一个参数表示水平产坐标,后一个参数表示垂直坐标,初始值为 50% 50%。
值可以是百分比、长度值,也可以几个关键字。
第一个参数关键字可以是left center right,后一个参数的关键字可以是top middle bottom。
transform-style: flat | preserve-3d
其中flat值为默认值,表示所有子元素均在2D平面呈现,即使子元素沿着X轴或Y轴做了旋转有了3D效果也不呈现出来,preserve-3d表示所有子元素的3D效果能呈现出来。
定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
定义时的perspective -Origin属性,它是一个元素的子元素,透视图,而不是元素本身。
perspective-origin: x-axis y-axis;定义当元素不面向屏幕时是否可见。如果在旋转元素不希望看到其背面时,该属性很有用。
backface-visibility: visible|hidden;二、transition
是一个简单的动画属性,非常简单非常容易用。可以说它是animation的简化版本。
transition: transition-property transition-duration transition-timing-function transition-delay;1、transition-property
transition-property: none | all | property;
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
}
div:hover {
width: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
指定要进行过渡的属性的名称,指定多个时,中间使用逗号隔开。
2、transition-duration
过渡时长,单位可以s、ms,为负值时,被认为是0。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
transition-duration: .25s, 1s;
}
div:hover {
width: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3、transition-timing-function
过渡时间曲线。
(1)cubic-bezier(x1,y1,x2,y2)
(2)linear 同等于cubic-bezier(0,0,1,1)
(3)ease 同等于cubic-bezier(0.25,0.1,0.25,1)
(4)ease-in 同等于cubic-bezier(0.42,0.1,1,1)
(5)ease-out 同等于cubic-bezier(0,0,0.58,1)
(6)ease-in-out同等于cubic-bezier(0.42,0,0.58,1)
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
transition-duration: .25s, 1s;
transition-timing-function: ease;
}
div:hover {
width: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4、transition-delay
延迟多长执行。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
transition-duration: .25s, 1s;
transition-delay: 3s;
}
div:hover {
width: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
三、transform对其它元素渲染的影响
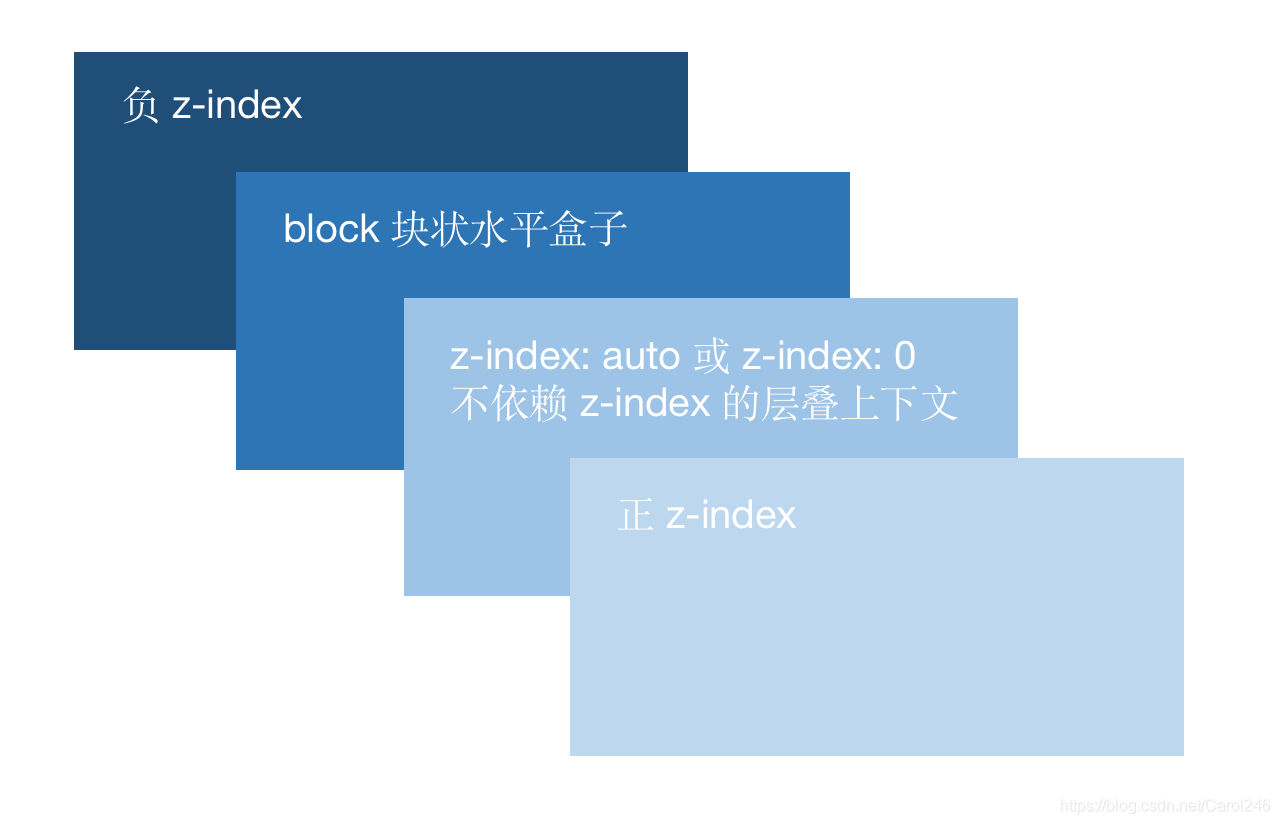
transform和z-index没有正负值的定位元素是一层叠顺序,比普通元素要高。
1、对包含块的影响
position为absolute或fixed的元素,其包含块也可能是最近的transform不为none的祖先元素,而其百分比值定位是根据包含块计算的,所以其尺寸和位置可能受transform祖先的影响。
(1)transform会让fixed子元素变成类似absolute的效果。
fixed原本可以让元素不随浏览器滚动条进行滚动,但如果这个fixed元素的祖先元素中有一个设置了transform属性,该元素就会随滚动条滚动。
2、对overflow的影响
This property specifies whether content of a block container element is clipped when it overflows the element’s box. It affects the clipping of all of the element’s content except any descendant elements (and their respective content and descendants) whose containing block is the viewport or an ancestor of the element.
简单的说,就是当overflow修饰block下的子元素其包含块如果是viewport或是block的祖先,且overflow不生效。
(1)transform会改变overflow对absolute元素的限制
<!-- html -->
<div class="overfolw">
<div class="absolute"></div>
</div>
/* css */
.overfolw {
width: 200px;
height: 200px;
border: 10px solid lightblue;
overflow: hidden;
}
.absolute {
width: 300px;
height: 200px;
background-color: pink;
position: absolute;
}
此时overflow对这个absolute子元素不生效的。
<!-- html -->
<div class="overfolw transform">
<div class="absolute"></div>
</div>
/* css */
.overfolw {
width: 200px;
height: 200px;
border: 10px solid lightblue;
overflow: hidden;
}
.transform {
transform: scale(1);
}
.absolute {
width: 300px;
height: 200px;
background-color: pink;
position: absolute;
}
这样添加了transform属性,overflow对absolute子元素有效。