css中display属性的flex布局
阅读数:284 评论数:0
跳转到新版页面分类
html/css/js
正文
一、基本概念
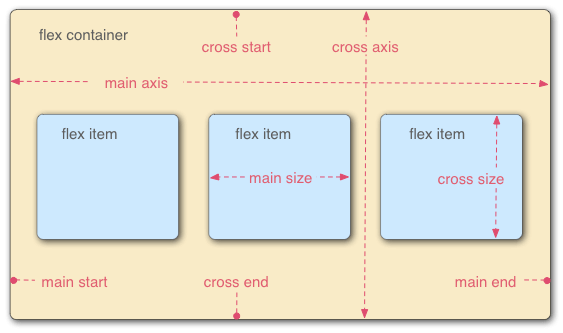
采用flex布局的元素称为flex容器,它的所有子元素称为flex item,容器默认存在两根轴:主轴(main axis)和交叉轴(cross axis)。主轴的开始位置叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。item默认沿主轴排列,单个item占据的主轴空间称为main size,占据的交叉轴空间称为cross size。
二、六个设置在容器上的属性
1、flex-direction (row|row-reverse|column|column-reverse)
容器内item的排列方向,默认值是row.
| 值 | 描述 |
| row | 默认值,主轴为水平方向,从左到右 |
| row-reverse | 主轴为水平方向,从右到左 |
| column | 主轴为垂直方向,从上到下 |
| column-reverse | 主轴为垂直方向,从下到上 |
| initial | 使用属性默认值 |
| inhverit | 从父元素继承此属性的值 |
2、flex-wrap(nowrap|wrap|wrap-reverse)
设置弹性盒子的子元素超出父容器时,item换行方式:nowrap不换行,wrap换行且第一行在上方
3、flex-flow
以上两个属性的简写
flex-flow: flex-direction flex-wrap;4、justify-content(flex-start|flex-end|center|space-between|space-around|space-evenly)
| 值 | 描述 |
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,item之间是间隔是相等的 |
| space-around | 每两个item之间的间隔是相等的 |
主轴上的对齐方式:space-betwenn在主轴两端开始排列,space-around每个item两侧的间隔相等,所以item之间的间隔比项目与边框间隔大一倍。
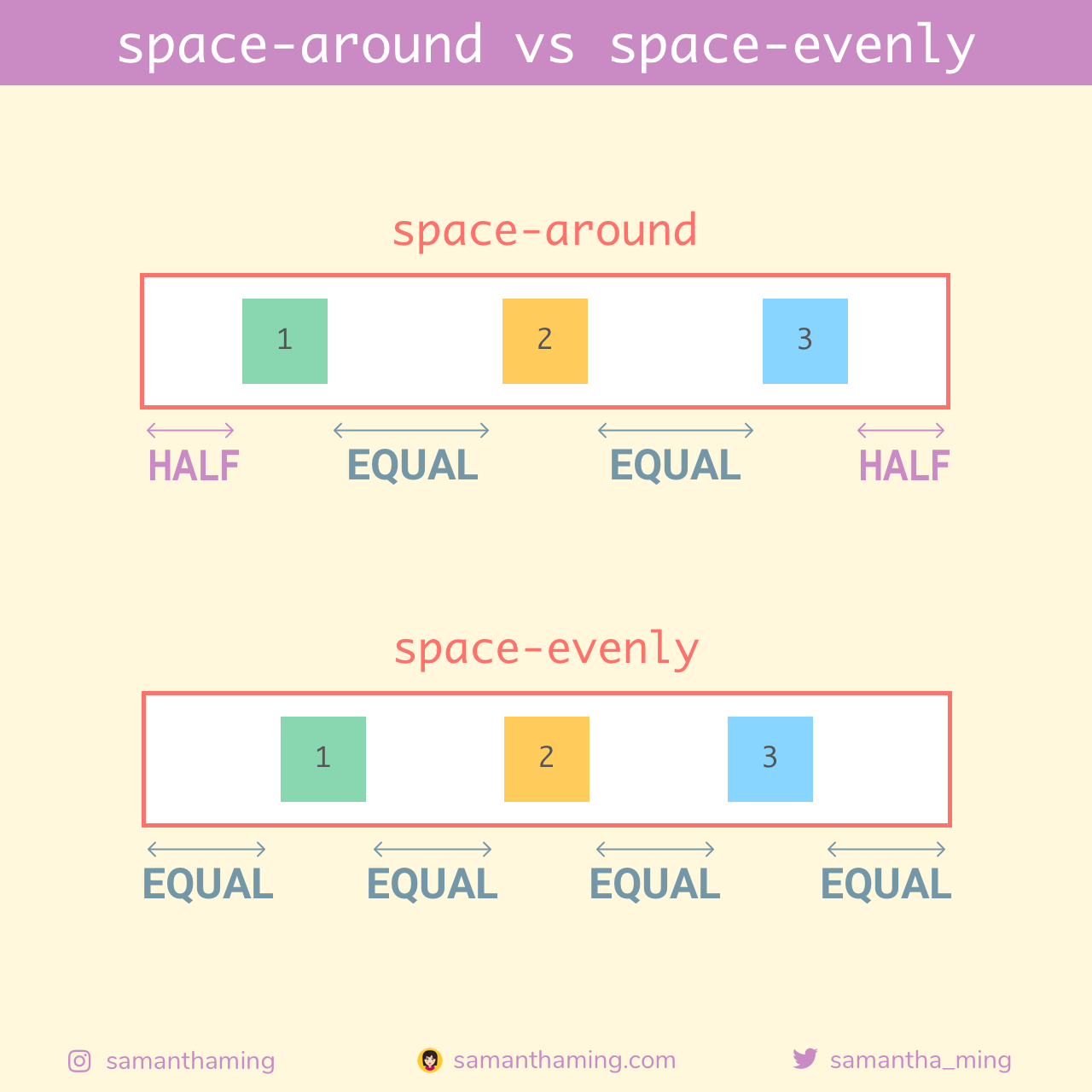
space-evenly,flex 元素之间和 flex 元素和容器的空间总是相等的,space-around,只有 flex 元素之间的空间是相等的,第一个 flex 元素和最后一个 flex 元素和容器的空间是 flex 元素间空间的一 半。
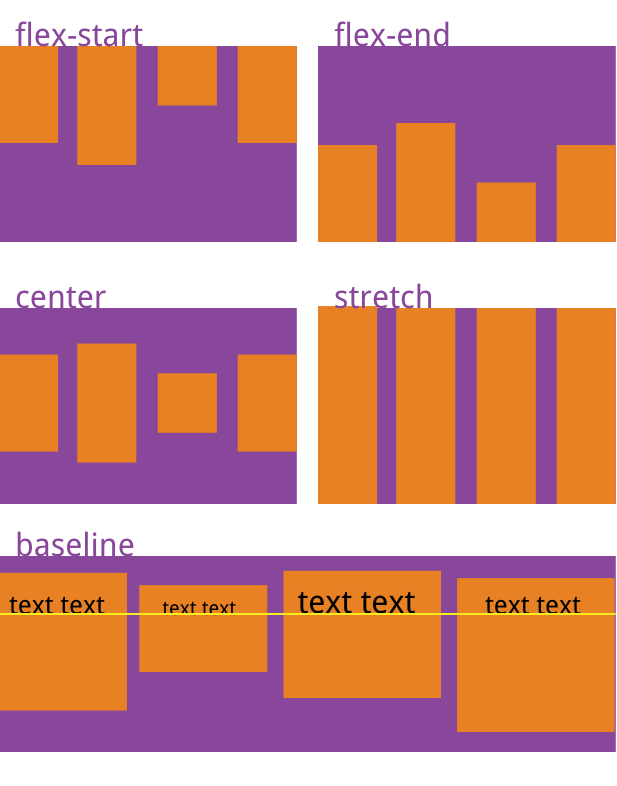
5、align-items(flex-start|flex-end|center|baseline|stretch)
| 值 | 描述 |
| stretch | 默认值,将被拉伸以适合容器 |
| center | 容器中央 |
| flex-start | 容器顶部 |
| flex-end | 窗口底部 |
| baseline | 与容器的基线对齐 |
交叉轴上的对齐方式
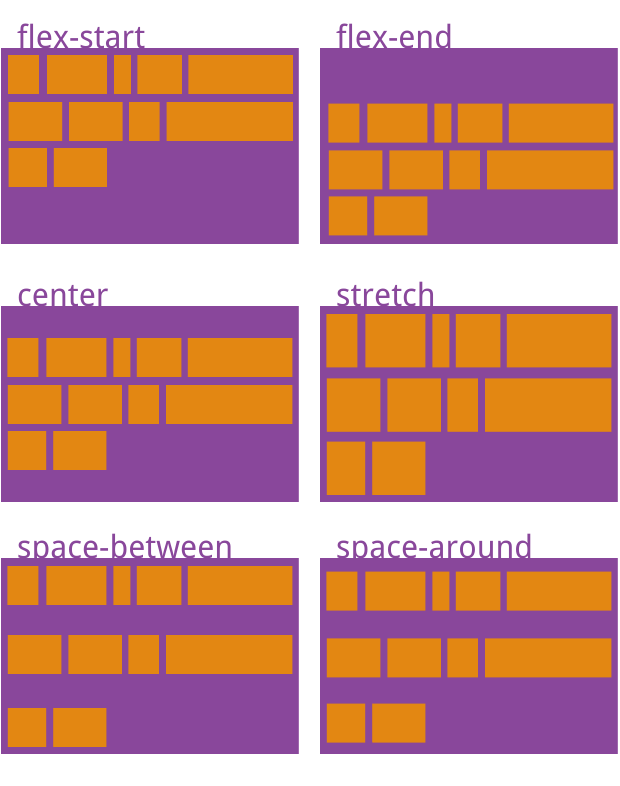
6、align-content(flex-start|flex-end|center|space-between|space-around|stetch)
定义了多根轴线的对齐方式(即flex容器中的子项不止一行时),如果项目只有一根轴线,该属性不起作用。
三、item的属性
1、order
排列顺序,数值越小,越靠前。
2、flex-grow
放大比例。
3、flex-shrink
缩小比例
4、flex-basis
在分配多余空间之前,项目占据的主轴空间。
5、flex
是flex-grow,flex-shrink,flex-basis的简写。
6、align-self
允许单个项目与其他项目不一样的对齐方式,可覆盖。
7、align-item
表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
四、常用布局
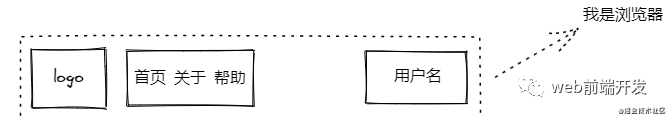
1、经曲导航栏
该场景可以使用一个容器来包裹左边的logo和导航,再设置justify-content:space-between来实现,但是有个小技巧可以不用这个包裹元素,就是利用margin的auto值。
我们只给用户名flex子元素设置margin-left:auto,那么剩余空间将全部给它,也就相当于把用户块挤到右边去了。
2、垂直居中
用flex就是两步,一让父元素变成弹性盒子,二设置交叉轴的元素排布方式为居中就完事了。
display: flex;
align-items: center;