CSS布局flex和grid
阅读数:284 评论数:0
跳转到新版页面分类
html/css/js
正文
一、简介
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
二、flex布局
通过将一个元素的display属性值设置为flex,从而使它成为一个flex容器,它的所有子元素都会成为它的item。一个容器默认有两条轴:一个水平的主轴,一个是与主轴垂直的交叉轴。可以使用flex-direction来指定主轴的方向,使用justify-content来指定元素在主轴上的排列方式,使用align-items来指定元素在交叉轴上的排列方式。还可以使用flex-wrap来规定当一行排列不下时的换行方式。对于容器中的item,可以使用order属性来指定item的排列顺序,还可以使用flex-grow来指定当排列空间不剩余的时候,item的放大比例,还可以使用flex-shrink来指定当排列空间不足时,项目的缩小比例。
1、达到效果
(1)可以按照任何方向浮动(从左往右、从右往左、从上往下、从下往上)
(2)可以让视觉顺序独立于HTML/XML文档标签顺序
(3)可以按照主轴方向(1中定义的浮动方向)单个方向线性布局,也可以换行成多行后沿交叉轴布局。
(4)可以缩放尺寸来适应可用空间
(5)在交叉轴方向对齐时,容器中的元素可以参照容器来对齐,也可以参照彼此来对齐。
(6)可以动态的沿着交叉轴换行,也可以不换行以保障容器交叉轴的尺寸。
2、使用方法
(1)指定浮动方向(指定主轴方向)
例如:
(2)沿着主轴或交叉轴排列
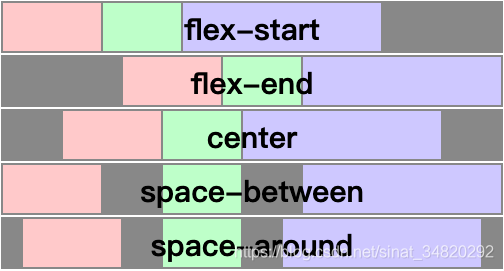
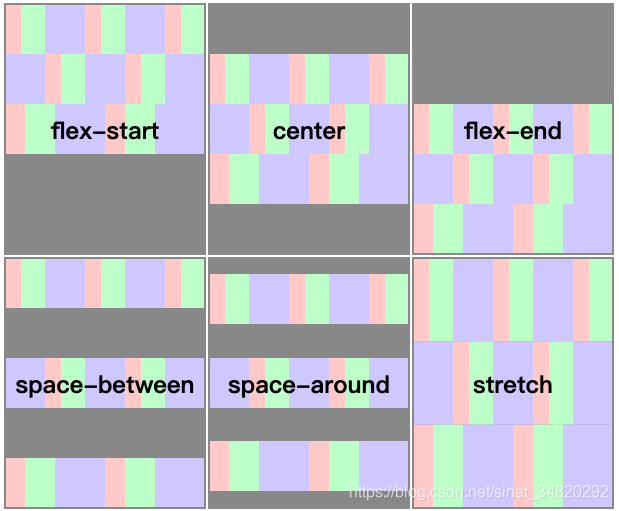
这三个值的取值看图更容易理解
justify-content值域
align-items值域
align-content值域
三、grid布局
1、基本概念
(1)容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
(2)行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。
(3)单元格
行和列的交叉区域,称为"单元格"(cell)。
(4)网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
2、容器的属性
(1)display
display: grid指定一个容器采用网格布局。
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
(2)grid-template-columns属性、grid-template-rows属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
除了使用绝对单位,也可以使用百分比。
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
repeat()重复某种模式也是可以的。
定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px。
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
fr可以与绝对长度的单位结合使用,这时会非常方便
第一列的宽度为150像素,第二列的宽度是第三列的一半。
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
auto关键字表示由浏览器自己决定长度。
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
(3)grid-row-gap属性、grid-column-gap属性、grid-gap属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下。
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
(4)grid-template-areas属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下。
上面代码将9个单元格分成a、b、c三个区域。
如果某些区域不需要利用,则使用"点"(.)表示。
(5)grid-auto-flow属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
(6)justify-items属性、align-items属性、place-items属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
这两个属性的写法完全相同,都可以取下面这些值。
place-items属性是align-items属性和justify-items属性的合并简写形式。
(7)justify-content属性、align-content属性、place-content属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
place-content属性是align-content属性和justify-content属性的合并简写形式。
(8)grid-auto-columns属性、grid-auto-rows属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3行,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
3、项目属性
(1)grid-column-start属性、grid-column-end属性、grid-row-start属性、grid-row-end属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
(2)grid-column属性、grid-row属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
(3)grid-area属性
grid-area属性指定项目放在哪一个区域。
(4)justify-self属性、align-self属性、place-self属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
place-self属性是align-self属性和justify-self属性的合并简写形式。