vue2项目中使用svg图标
阅读数:299 评论数:0
跳转到新版页面分类
html/css/js
正文
1、安装依赖
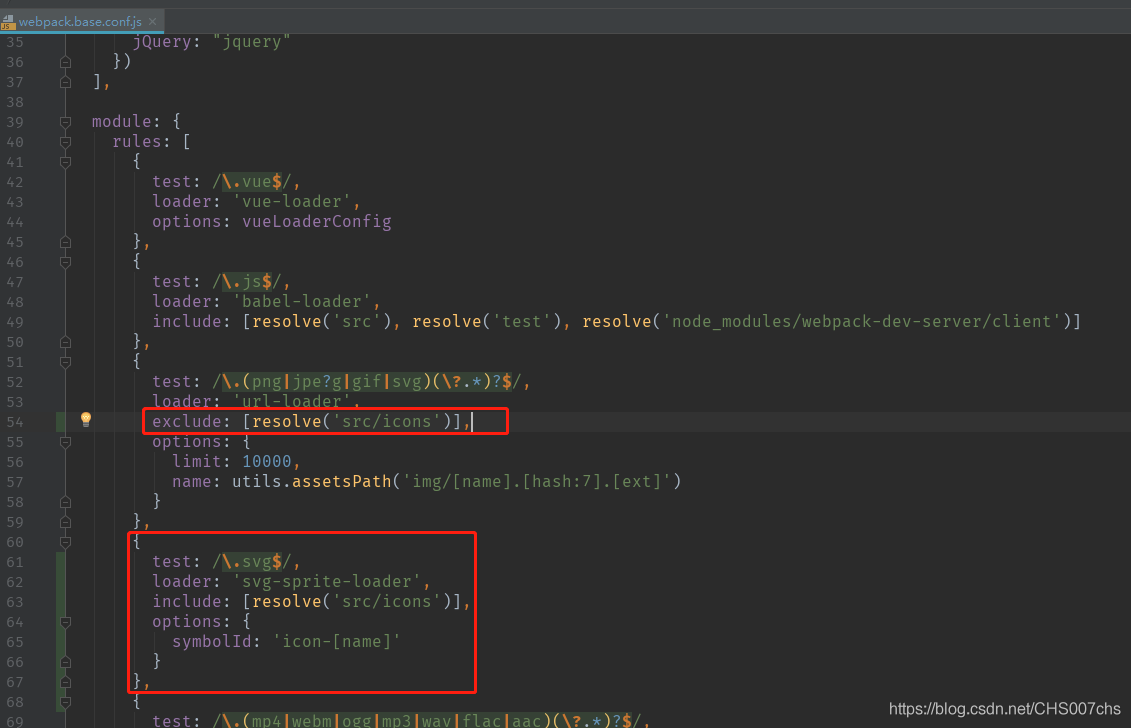
npm install svg-sprite-loader --save-dev2、配置build文件夹中的webpack.base.conf.js
3、在src/components下新建文件夹及文件SvgIcon/index.vue
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName"/>
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>4、在src新建icons文件夹,在icons文件夹下新svg文件夹和index.js文件。
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)5、使用
(1)引入import './icons'
(2)<svg-icon icon-class="test"></svg-icon>
相关推荐
在列表渲染时使用key属性
当Vue.js用v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略,如果数据项的顺序被改变,Vue将不会移动D
一、vue.js devtools开发工具的使用
1、安装
在chrome或firefox浏览器的扩展插件仓库里搜索vue devtool。
2、debugger的使用
假设我们想调试App.vue这
ref被用来给元素或子组件注册引用信息,引用信息将会注册在父组件的$refs对象上。如果在普通的DOM元素上使用,引用指向的就是DOM元素,如果用在子组件上,引用就指向组件实例。
<!-- `vm.$
在使用Vue中经常看到HTML中有标签属性前面添加了“:”,有些没有。
其实是v-bind的缩写。
v-bind
缩写: ‘:’
用法:动态绑定一个或多个特性,或一个组件prop到表达式。在绑定cl
一、概述
Vuex是一个专门为Vue.js应用程序开发的全局状态管理功能。它采用集中式存储管理应用的所有组件的状态, 并以相应的规则保证状态以一种可预测的方式发生变化。
每一个Vuex应用的核心就是s