vue源代码调试方法
阅读数:182 评论数:0
跳转到新版页面分类
html/css/js
正文
一、vue.js devtools开发工具的使用
1、安装
在chrome或firefox浏览器的扩展插件仓库里搜索vue devtool。
2、debugger的使用
假设我们想调试App.vue这个组件,可以在想要调试的代码前添加debugger。
然后运行npm run dev, 确保浏览器devtool已启动,这里可以看到程序进入App.vue组件mounted这个组件生命周期函数里后,程序就被debug住了,后面和调试别的js代码就是一样的了。
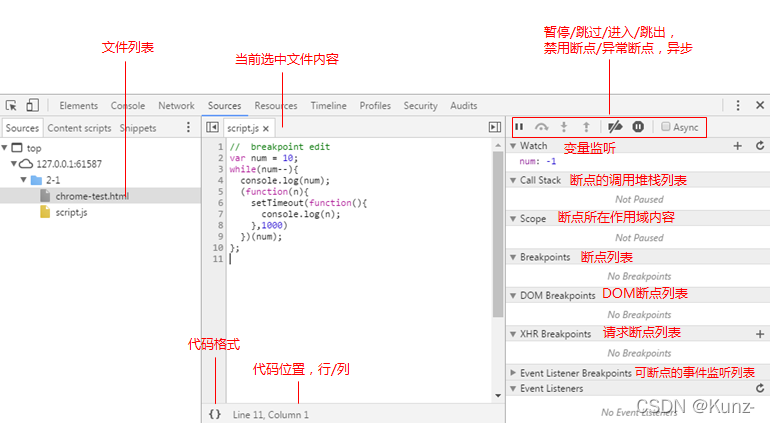
二、浏览器自带调试工具
chrome浏览器F12可以打开其调试工具。
| 选中元素,按H键 | 快速隐藏/显示元素 |
| alt+选择 | 快速展开或折叠所有子元素 |
它代表了一个网页的元素和样式可以通过选中一个元素来获得它的样式信息。
(1).cls
点击 .cls 标签可以查看当前元素的所有class,并动态修改。
(2).hov
通过选择对应的伪类,可以使选中的元素处于特定状态。
(3)computed
通过这个tab页可以查看选择元素被真实设置的值,当发现元素样式和自己设置的不对时,可以通过此页排查。
(4)layout
主要分析弹性盒和网格布局的。
(5)event listeners
查看选择元素的事件监听。
(6)properties
选择元素的dom元素。
(7)dom breakpoints
用于监控某一个元素的变化,右键->break on->
https://developer.mozilla.org/zh-CN/docs/Web/API/Console/table
(1)console.table()
它会把数据 data 以表格的形式打印出来。数组中的每一个元素(或对象中可枚举的属性)将会以行的形式显示在表格中。
表格的第一列是 index。如果数据 data 是一个数组,那么这一列的单元格的值就是数组的索引。如果数据是一个对象,那么它们的值就是各对象的属性名称。
// 打印一个由字符串组成的数组
console.table(["apples", "oranges", "bananas"]);
// 打印一个属性值是字符串的对象
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
var me = new Person("John", "Smith");
console.table(me);
(2)console.group()
创建一个新的分组。随后输出到控制台上的内容都会被添加一个缩进,表示该内容属于当前分组,直到调用console.groupEnd()之后,当前分组结束。
而console.groupCollapsed()与它的不同是默认是折叠的。
console.group('group1');
console.log('test group');
console.groupEnd('group1');(3)console.dir()
查看指定 JavaScript 对象的所有属性的方法,开发人员可以通过这种方式轻松获取对象的属性。
console.dir(object);
(4)console..time()
启动一个计时器来跟踪某一个操作的占用时长。每一个计时器必须拥有唯一的名字。当以此计时器名字为参数调用 console.timeEnd() 时,浏览器将以毫秒为单位,输出对应计时器所经过的时间。
(5)console.count()
记录调用 count() 的次数。
count()
count(label)
(6)console.trace()
输出一个堆栈跟踪。
function foo() {
function bar() {
console.trace();
}
bar();
}
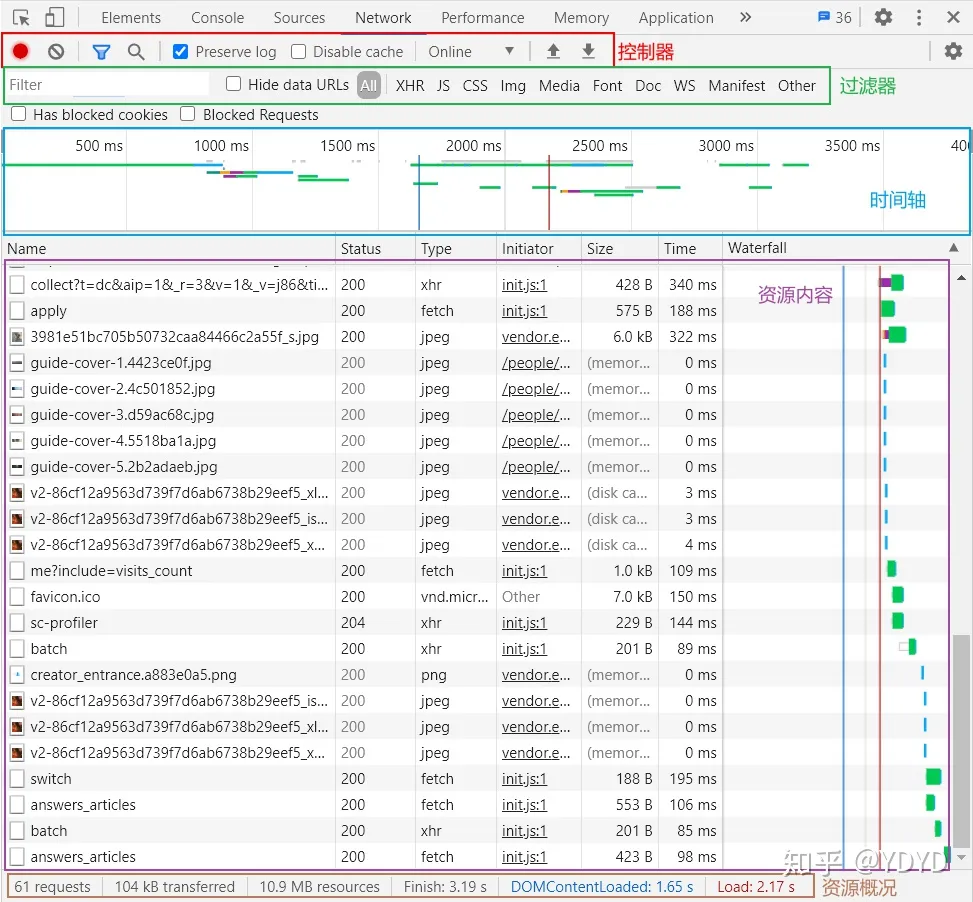
foo();4、Network
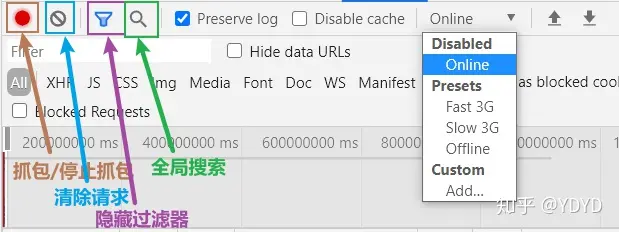
(1)控制器
| Preserve log | 页面刷新也不会清空请求 |
| Disable cache | 停用浏览器缓存 |
| Online/Offline... | 自定义网速 |
(2)过滤器
按字符串过滤;按类型过滤