Axure动态显示系统时间
阅读数:113 评论数:0
跳转到新版页面分类
应用软件
正文
一、实现思路
通过设置文本事件调用Axure自带函数获取当前系统时间,然后通过动态面板来实现时间的刷新。
二、实例
1、新建一个文本标签
2、在该文本框点击右键,“转换为动态面板”
3、在该动态面板的"State1"这个状态上点击“复制状态”。
4、然后左键点击该动态面板,在属性中,点击“转入时”,设置控件输入事件。
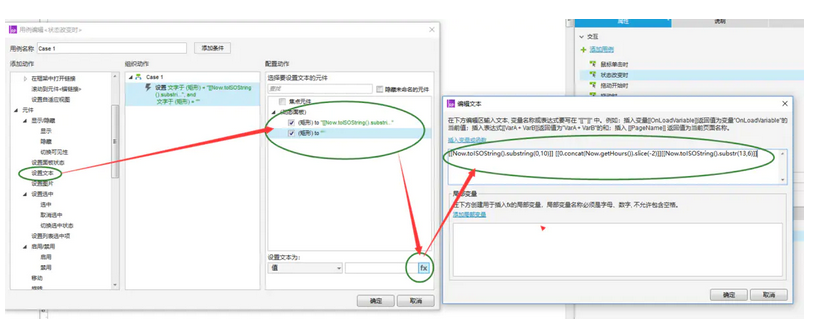
5、在弹出的事件设置界面,动作添加“设置面板状态”,勾选“当前元件”,将状态设置为“next”,勾选“向后循环”和“循环间隔”。
6、为该动态面板添加一个“状态改变时”的事件,动作添加“设置文本”,分别勾选该动态面板下的两个文本框,设置的值为fx函数的值,在函数值中输入
[[Now.toISOString().substring(0,10)]] [[0.concat(Now.getHours()).slice(-2)]][[Now.toISOString().substr(13,6)]]三、常用日期格式实现
1、YYYY-MM-DD
[[Now.getFullYear()]]-[[(0.concat(Now.getMonth())).substr((0.concat(Now.getMonth ())).length-2,2)]]-[[(0.concat(Now.getDate())).substr((0.concat(Now.getDate())).length-2,2)]]
2、HH:MM:SS
[[(0.concat(Now.getHours())).substr((0.concat(Now.getHours())).length-2,2)]]:[[(0.concat(Now.getMinutes())).substr((0.concat(Now.getMinutes())).length-2,2)]]:[[(0.concat(Now.getSeconds())).substr((0.concat(Now.getSeconds())).length-2,2)]]相关推荐
1、需要重复使用的元件,建议创建成母版使用。如果修改了母版,所有页面中的母版元件将会被同步修改。
2、对于一些不需要移动的元件可以将其锁定,以免移动其他元件时将不需要移动的移动了;
3、“元件提示”可
一、概述
英文名Repeater,主要用于实现交互的保真度。如:
1、PC端产品中“表格”的交互动作,增、删、改、查、排序,翻页等数据功能的展示。
2、APP产品中“列表”“信息流”等样式的多样性数据
一、设置表头及中继器数据集
1、首先,拖入一个table组件到工作区作为表头,完成表头设置后,再拖入一个中继器,将表命名为repeater。
<img src="
一、全局变量
AxureRP默认拥有一个值为空的全局变量ONLoadVariable。
Alt+p->Enter->Shift+v调出全局变量面板。<
1、先用矩形来画一下页面,然后把可以折叠起来的部分,转换为动态面板。
2、然后设置鼠标单击“商家管理”用例,利用切换可见性的动作,控制商家管理-》子菜单的显
1、首先在页面上添加一个矩形,设置名为testChart
2、在需要插入echarts的页面中交互事件-》页面载入时-》打开链接,加下如下代码。
<pre class="l