webpack和vite的比较
阅读数:205 评论数:0
跳转到新版页面分类
html/css/js
正文
一、概述
都是现代化打包工具
二、对比
从底层原理上来说,Vite是基于esbuild预构建依赖。而esbuild是采用go语言编写,因为go语言的操作是纳秒级别,而js是以毫秒计数,所以vite比用js编写的打包器快10-100倍。
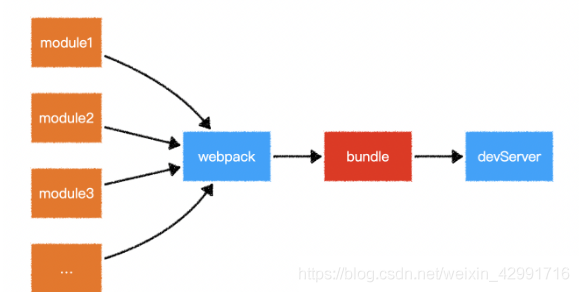
(1)webpack原理图
分析依赖=> 编译打包=> 交给本地服务器进行渲染。首先分析各个模块之间的依赖,然后进行打包,在启动webpack-dev-server,请求服务器时,直接显示打包结果。webpack打包之后存在的问题:随着模块的增多,会造成打出的 bundle 体积过大,进而会造成热更新速度明显拖慢。
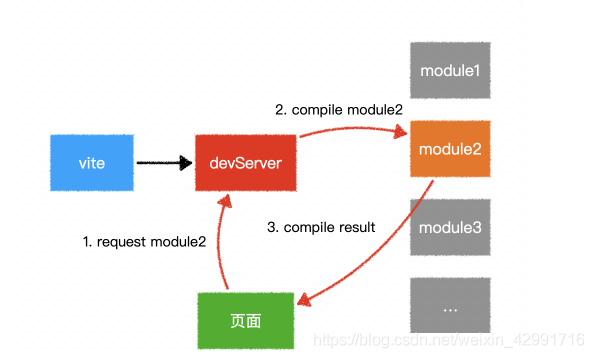
(2)vite原理图
启动服务器=> 请求模块时按需动态编译显示。是先启动开发服务器,请求某个模块时再对该模块进行实时编译,因为现代游览器本身支持ES-Module,所以会自动向依赖的Module发出请求。所以vite就将开发环境下的模块文件作为浏览器的执行文件,而不是像webpack进行打包后交给本地服务器。
(3)分析了webpack和vite的打包方式后,也就明白了为什么vite比webpack打包快,因为它在启动的时候不需要打包,所以不用分析模块与模块之间的依赖关系,不用进行编译。这种方式就类似于我们在使用某个UI框架的时候,可以对其进行按需加载。同样的,vite也是这种机制,当浏览器请求某个模块时,再根据需要对模块内容进行编译。按需动态编译可以缩减编译时间,当项目越复杂,模块越多的情况下,vite明显优于webpack.
(4)热更新方面,效率更高。当改动了某个模块的时候,也只用让浏览器重新请求该模块,不需要像webpack那样将模块以及模块依赖的模块全部编译一次。
(1)vite开发阶段,打包快。
(2)vite相关生态没有webpack完善,vite可以作为开发的辅助。
三、vite的使用
# npm 版本, 安装vu3之前需要检查npm版本号,对号入座:
npm -v
# npm 6.x
npm init vite@latest my-vue-app --template vue
# npm 7+, 需要额外的双横线:
npm init vite@latest my-vue-app -- --template vue
#然后进入项目目录下
cd my-vue-app
#安装依赖
npm i
#启动项目
npm run dev vite完全可以支持Typescript,不需要任何配置,只需要直接引入ts即可。
<script lang = "ts">
const abc: number = 123456789; //定义一个abc类型是数字,为什么这么定义可以去看一下Typescript的数据类型
console.log(abc, "abc");
</script>(1)安装less
npm install less less-loader -D(2)安装sass
npm install sass node-sass sass-loader -D安装好之后在<style lang="less" scoped></style>标签上面直接就可以用
npm run buildimport { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base: "./",//打包路径
resolve: {
alias: {
'@': path.resolve(__dirname, './src')//设置别名
}
},
server: {
open: true,//启动项目自动弹出浏览器
port: 4000,//启动端口
host: 127.0.0.1,// 访问地址
proxy: {
'/api': {
target: 'http://localhost:3001', //实际请求地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
'/img' :{
target: 'http://localhost:9000',
changeOrigin: true,
},
}
}
})