axure方块滑动
阅读数:41 评论数:0
跳转到新版页面分类
应用软件
正文
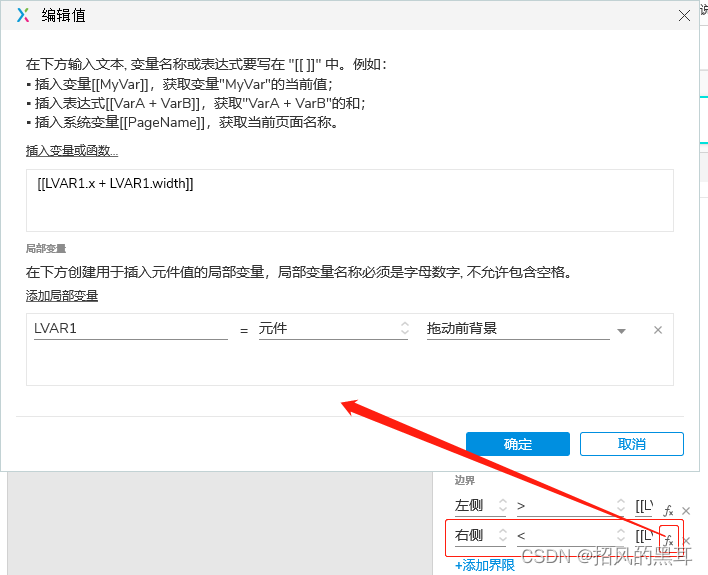
1、滑块拖动使用动态面板,动态面板可以添加拖动事件。
2、使用“拖动时”事件定义滑块拖动的范围、拖动过程的交互。
相关推荐
1、需要重复使用的元件,建议创建成母版使用。如果修改了母版,所有页面中的母版元件将会被同步修改。
2、对于一些不需要移动的元件可以将其锁定,以免移动其他元件时将不需要移动的移动了;
3、“元件提示”可
一、概述
英文名Repeater,主要用于实现交互的保真度。如:
1、PC端产品中“表格”的交互动作,增、删、改、查、排序,翻页等数据功能的展示。
2、APP产品中“列表”“信息流”等样式的多样性数据
一、设置表头及中继器数据集
1、首先,拖入一个table组件到工作区作为表头,完成表头设置后,再拖入一个中继器,将表命名为repeater。
<img src="
一、全局变量
AxureRP默认拥有一个值为空的全局变量ONLoadVariable。
Alt+p->Enter->Shift+v调出全局变量面板。<
1、先用矩形来画一下页面,然后把可以折叠起来的部分,转换为动态面板。
2、然后设置鼠标单击“商家管理”用例,利用切换可见性的动作,控制商家管理-》子菜单的显
1、首先在页面上添加一个矩形,设置名为testChart
2、在需要插入echarts的页面中交互事件-》页面载入时-》打开链接,加下如下代码。
<pre class="l