Chrome的最小字体12px限制最终解决办法(scale)
阅读数:95 评论数:0
跳转到新版页面分类
html/css/js
正文
最好的解决思路:使用css的绽放scale。
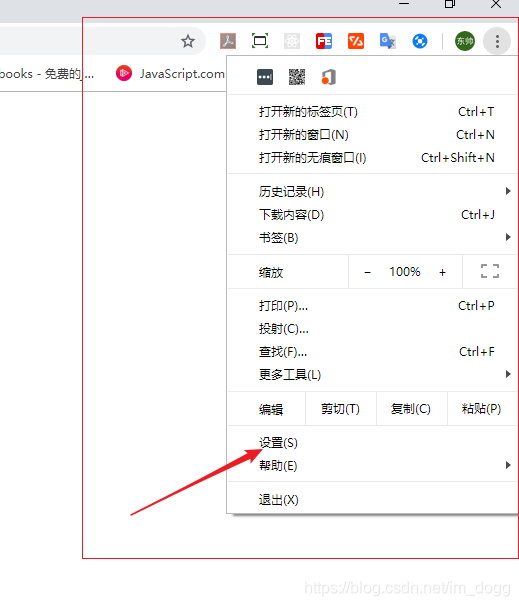
1、打开浏览器,找到“设置”
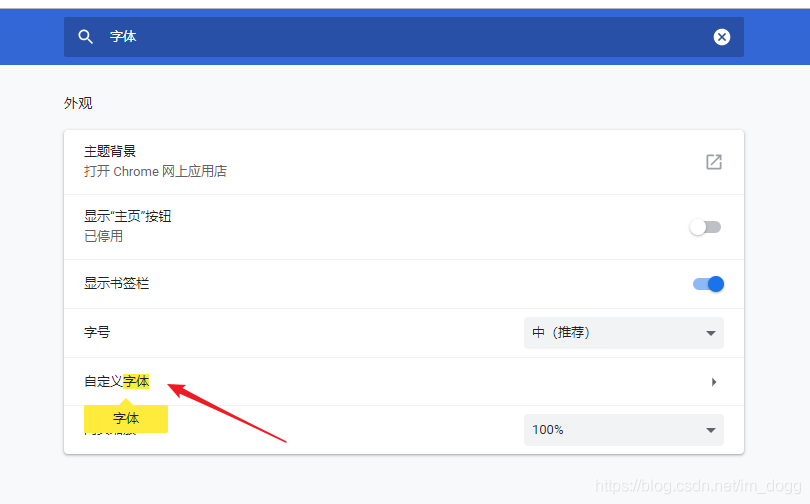
2、搜索“字体”
3、点击“自定义字体”
4、调整“最小字体”
相关推荐
一、vue.js devtools开发工具的使用
1、安装
在chrome或firefox浏览器的扩展插件仓库里搜索vue devtool。
2、debugger的使用
假设我们想调试App.vue这
css中写动画时,经常会用到这几个属性。
一、transform 变形效果
transform属性是静态属性,需要配合transition和animation才能展现出动画效果。
正常变换矩阵是$\l