vue Duplicate keys detected ‘‘. This may cause an update error问题(vue循环时key重复问题)
阅读数:90 评论数:0
跳转到新版页面分类
html/css/js
正文
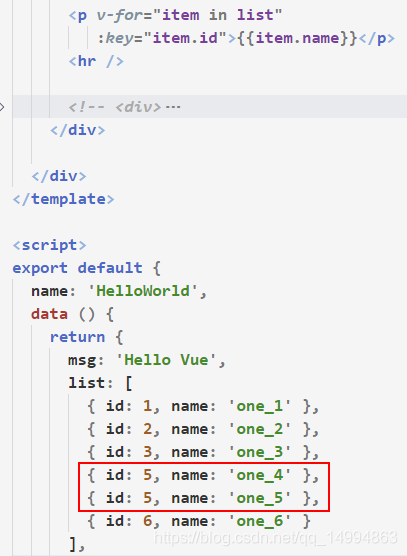
一、问题表象
在使用vue3的ref([])定义响应式数组时,偶尔会发现dom更新和数组值并不能一一对应,查看控制台发现报Duplicate keys复的错误,可以排查的好长时间,也没有发出数组中有重复的key。最后无意中发现是同页面中有其它组件在定义key也使用的相同的值,才导致了这个问题。
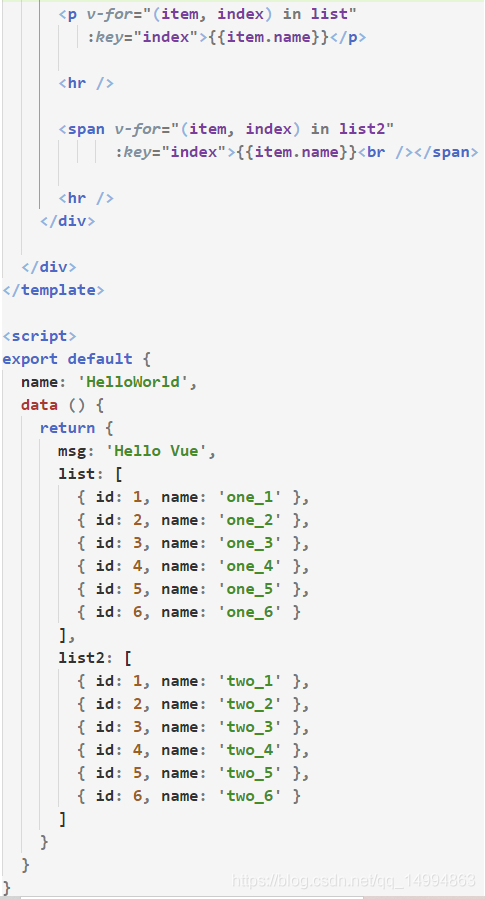
二、会出现这个问题的两种情况
1、数据中存在重复的key
2、其它dom部分有重复的key
相关推荐
1、安装依赖
npm install svg-sprite-loader --save-dev
2、配置build文件夹中的webpack.base.conf.js
3、在src/component
在列表渲染时使用key属性
当Vue.js用v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略,如果数据项的顺序被改变,Vue将不会移动D
一、vue.js devtools开发工具的使用
1、安装
在chrome或firefox浏览器的扩展插件仓库里搜索vue devtool。
2、debugger的使用
假设我们想调试App.vue这
ref被用来给元素或子组件注册引用信息,引用信息将会注册在父组件的$refs对象上。如果在普通的DOM元素上使用,引用指向的就是DOM元素,如果用在子组件上,引用就指向组件实例。
<!-- `vm.$
在使用Vue中经常看到HTML中有标签属性前面添加了“:”,有些没有。
其实是v-bind的缩写。
v-bind
缩写: ‘:’
用法:动态绑定一个或多个特性,或一个组件prop到表达式。在绑定cl
一、概述
Vuex是一个专门为Vue.js应用程序开发的全局状态管理功能。它采用集中式存储管理应用的所有组件的状态, 并以相应的规则保证状态以一种可预测的方式发生变化。
每一个Vuex应用的核心就是s